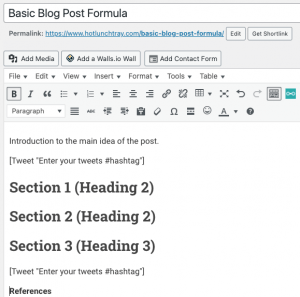
There is a basic blog post formula I use. By having a basic blog post formula, I can quickly start a post and then tailor it to any unique needs of the topic.
Content Sections
Three is a magic number. I typically keep three content sections. Always have 3-5 sentences per paragraph and use white space to separate them – no indenting online.
I always use the platform’s text Headings for section headings so my blog post is more accessible and reads easier. If the associated graphic is impact, I will copy a primary color from the graphic and bold and color important words in the text of the sections. You can find experts who have more depth to their opinions on the use of headings and how they benefit accessibility.

Offer Connections
The second point is often the weakest or least compelling point. I strive to keep the first and final points the most compelling. One good strategy is to offer the reader other connections in the second section. Perhaps refer to another blog post, mention benefits of subscribing {subscribing to HLT offer access to the downloadable Anatomy of a Blog Post}
Conclude & Call to Action
Mirror the introduction and conclude with a strong point you saved for the end. The end of the post is the time to ask your reader to share the post via social media, invite other readers/customers, or take another next step. This is the most enthusiastic the reader will be about the topic – for that reason I embed a click-to-Tweet as my preferred way to share. I like to include the most appropriate hashtags. Additionally, I embed an optimized Pinterest image hidden in the HTML:
![]()
The bit of code I copy and paste into the HTML in is </div style=”display: none;”> and then I just type the end of the code </div>. I then upload a Pinterest image that matches the featured image of the post. I like to use Instagram images for my featured post image and Tumblr graphics for my Pinterest images.








1 Pingback