As more content moves online the User Experience is increasingly important. Public K12 institutions increasingly offer asynchronous content. And the UX is about the end-user, the student or parent at home. UX is not about the teacher, the designer, or the school. It is about the student user.
UX is important. And if you are reading this, it is likely not about you.
What is UX?
User experience is about a total experience from the point of view of the end-user. In online education that means several factors which yield satisfaction or disappointment interacting with online learning content.
The importance of the UX does not replace the teacher, designer, or school, but in fact depends on them. Those developing and/or delivering the content to the end-user have a major part to play in UX. It is not the preference or comfort of the teacher, designer, or school that is most important. The K12 learner is likely the most fragile in the online K12 teaching-learning ecosystem, followed closely by home support. Usability and user experience must defer to them. An investment in UX promotes better, quicker, deeper learning.
Don’t Sweat the Platform
In most K12 educational settings a designer, teacher, or school might not have control over this choice. There are still things you can do inside a clunky platform to increase the usability.
But, if you do not have influence over the selection of the platform, do not worry about it.
How Easy is it to Get To?
The initial hurdle is to lead the user to the content. Test out with a sample of potential learners the easiest way to guide them somewhere. Challenge yourself to get that path down to the fewest clicks possible.
This is a challenge for teachers who promote very specific, often inflexible directions in a face-to-face setting. If your content is worthwhile you will invest in a friend who can help you accept the feedback and incorporate those into your online content.
Once you have a workflow which makes sense to your students it is time to build anticipation with your content.
In face-to-face classrooms procedures are the teacher’s best friend. Predictability in content is a best friend online.
Students should quickly detect the pattern of online content. To do that easily the content must be viewable at a glance for understanding.
The structure should be chunked for optimal retention. Students should be able to correctly predict the next item encountered. When students predict what is next they are thinking about their learning and your content.This is where the teacher, designer, or school inserts their expertise into the content to improve the ease of use. Consider creating one complete unit first, maybe one at the end of the school year. Otherwise you can build up all units at once, for instance, add all discussion posts first, then go back and add all submissions to each unit. The symmetry of units of study equals predictability.
Does the Learner Know What to Do?
While the platform may not be chosen by the teacher, designer, or school the rough edges can be softened by them. Finding an expert on-staff or seeking out an external expert, look for opportunities to utilize HTML editors to create easily navigable elements within your platform.
If you could help the student know what to do next, would you? Of course!
Many platforms offer ways to reveal content conditionally. This intersection of the timing feature with teacher, designer, or school content is powerful. If timed and executed well soothes the absence of a physical presence between teacher and student. This could be the single most important feature you learn about in your platform.
Where is K12 with UX?
This is a new frontier. Find the people to own the challenge and then find the people to overcome the challenge.
Public K12 institutions know how to buy books. They know how to hire teachers. But how do we convert the current structures to include more recent needs?
Do we Need an Expert?
Many districts are increasingly comfortable buying subscriptions to digital content. Institutions may even be willing to pay teachers for services beyond the typical classroom duties, such as creating or teaching online courses. However, the gap presents itself when well-trained face-to-face teachers need to present learning opportunities asynchronously or digitally. They are capable, but not yet practiced enough to efficiently do what they want to do. How frustrating!
Subscriptions to not just content, but design services or training are the answer to many of these situations.
We probably already have Good UX, Right?
If you are not sure about this, maybe you need to conduct a UX audit. Again, you can work with professional dedicated to this task or you can try to do it yourself.
educators often overestimate their understanding of their learners. THey confuse the compliance of their students with enthusiasm. Insight into behavior is not enough, technical expertise needs to  be present to provide the best UX possible. The possible side-effect of technical intervention is platform change of course, and some educators might crave that, but others are warned.
be present to provide the best UX possible. The possible side-effect of technical intervention is platform change of course, and some educators might crave that, but others are warned.
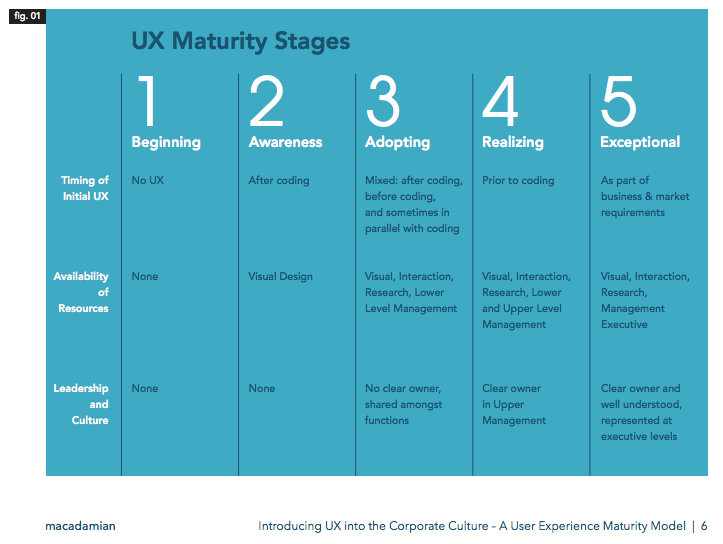
Macadamian offers a nice visual of UX Maturity Stages. You can download your own whitepaper on the topic.
Quick Culture Check
Is the culture where you work ripe for this type of introspection?
Your students are ready for that type of UX.







4 Pingbacks